Design System
Challenge
As my team and I developed increasingly complex tools, we realized that no existing design system fully met our needs.
Solution
I developed a token-based design system aligned with the company's branding, built to support multiple complex tools.
Impact
Greater design consistency across all products and significantly reduced time for developing new tools or updating existing ones.
Structure
Brainstorming
I began by organizing brainstorming sessions with developers to analyze existing market solutions and define the structure and naming of our design system.
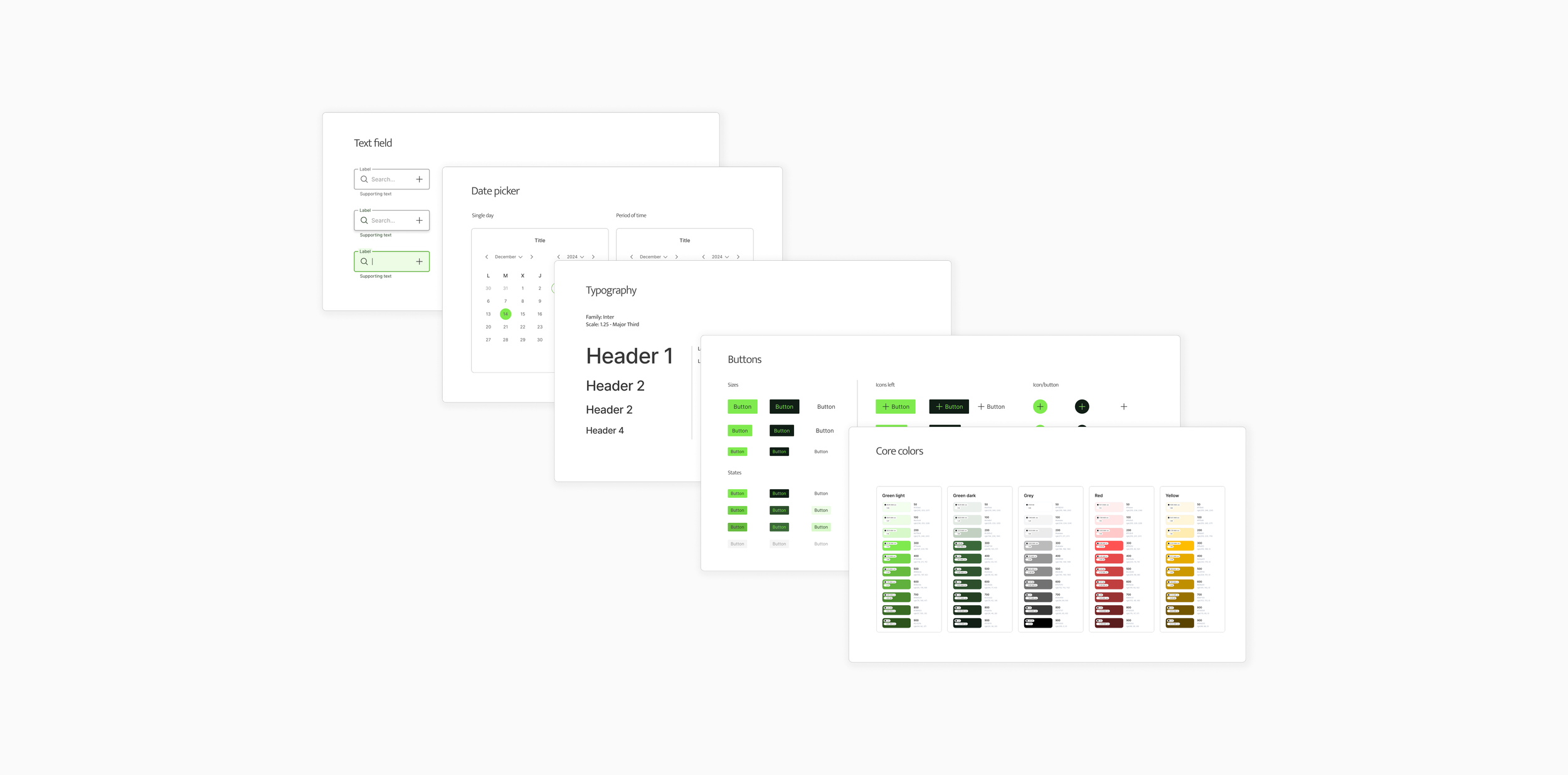
Component set
From MVP to a complete set
I started by creating the essential elements needed for all our products. As our tools evolved, I gradually developed more complex components.
Variants
Each component was highly flexible, offering multiple variants and properties for quick customization.
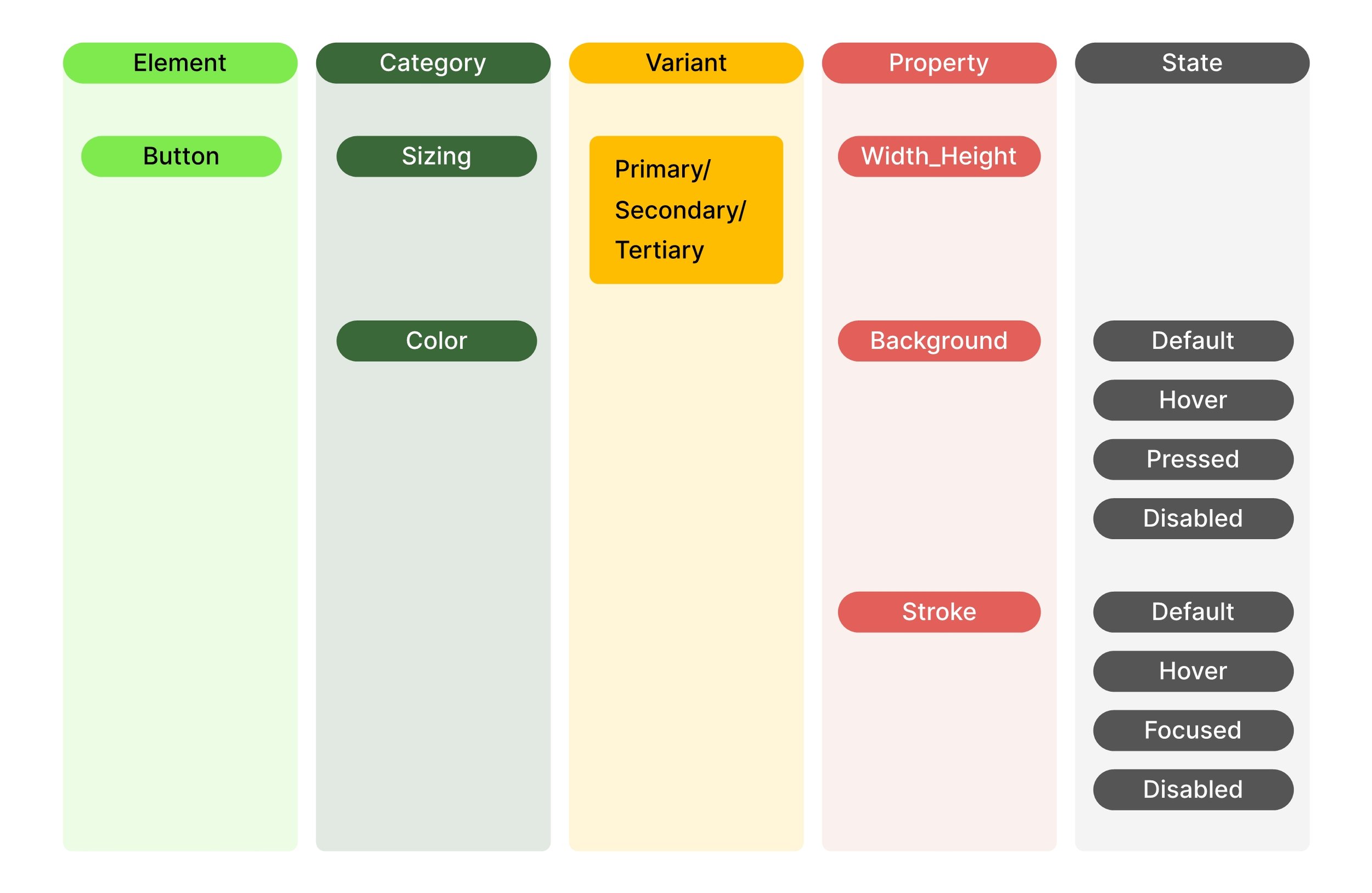
Token system
Automation
With all design elements defined by tokens, every change could be implemented effortlessly and consistently.
Code updates
Through close collaboration with our Frontend Developer, we established a workflow where design changes in Figma were almost automatically reflected in the code.
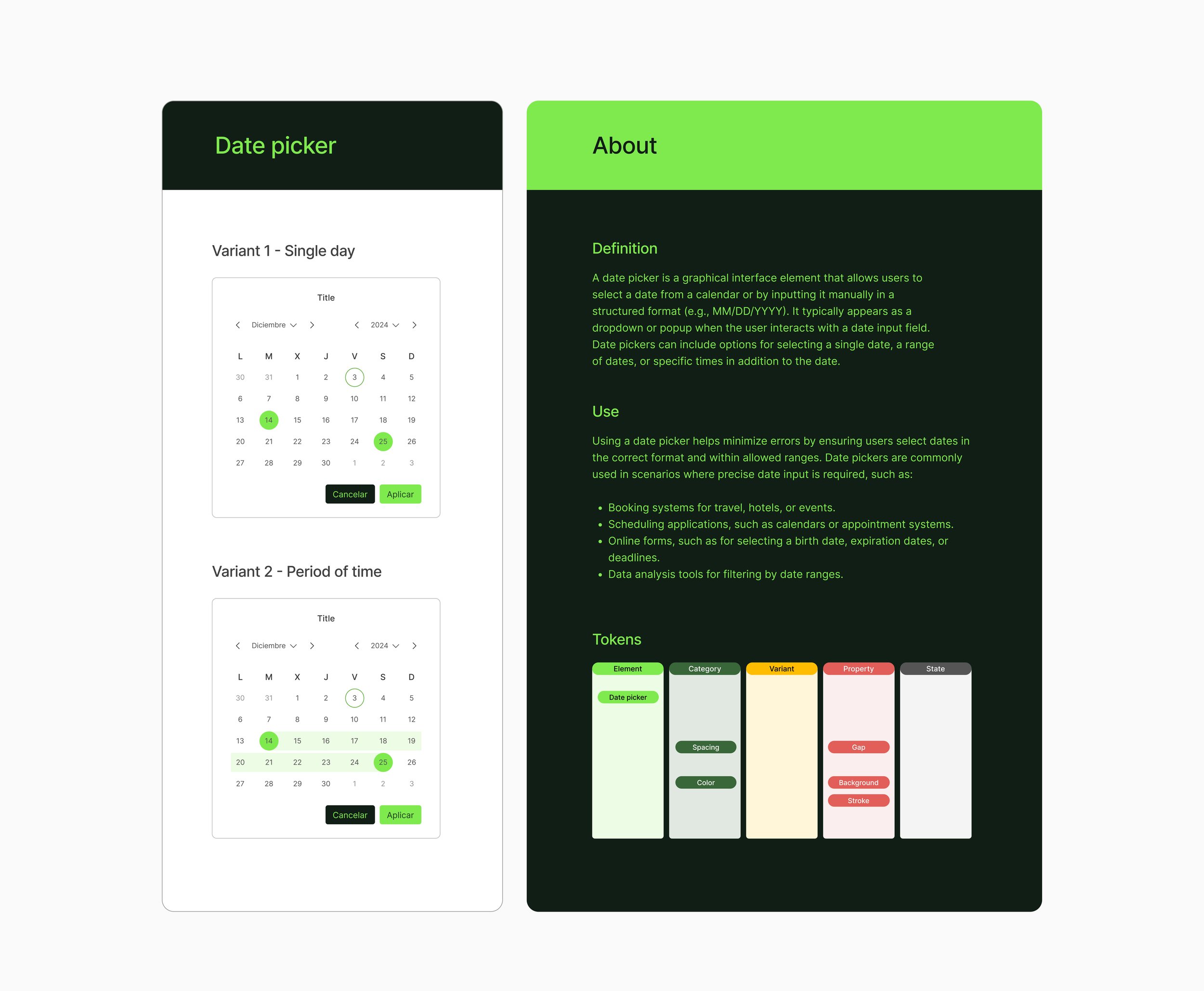
Documentation
Clarity First
Even the best design system is ineffective without proper documentation. I meticulously documented all components, detailing their key functionalities and assigned tokens to ensure seamless collaboration for designers and developers.